[Xcode 6] Asset Catalog の Launch Image を参照する方法
Launch Image のファイル名
以前、こちらの記事で Launch Image をコードから参照する方法について解説しました。Xcode 5 では LaunchImage700.png などという名前に書きだされているので、このファイル名を指定する必要がありました。以下、Objective-C で Launch Image を参照するコードです。
NSString *launchImage;
if (UI_USER_INTERFACE_IDIOM() == UIUserInterfaceIdiomPhone) {
if (([UIScreen mainScreen].bounds.size.height > 480.0f)) {
// iPhone (3.5inch)
launchImage = @"LaunchImage-700-568h";
} else {
// iPhone (4inch)
launchImage = @"LaunchImage-700";
}
} else if (UI_USER_INTERFACE_IDIOM() == UIUserInterfaceIdiomPad) {
UIInterfaceOrientation orientation = [[UIApplication sharedApplication] statusBarOrientation];
if (UIDeviceOrientationIsPortrait(orientation)) {
// iPad (Portrait)
launchImage = @"LaunchImage-700-Portrait";
} else {
// iPad (Landscape)
launchImage = @"LaunchImage-700-Landscape";
}
}
// 背景に設定
UIImage *image = [UIImage imageNamed:launchImage];
self.view.backgroundColor = [UIColor colorWithPatternImage:image];
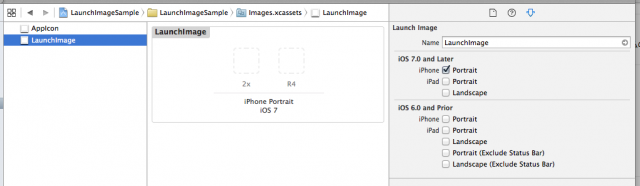
Xcode 6 (というか iOS 8) ではどうなったのか、調べてみました。新規プロジェクトを作成し、Images.xcassets を開きます。
変化なし! というか、iOS 7 以上という括りで決められていますね。UI がフラットなままなので、iOS 8 では新しい Launch Image や App Icon を用意する必要はなさそうです。
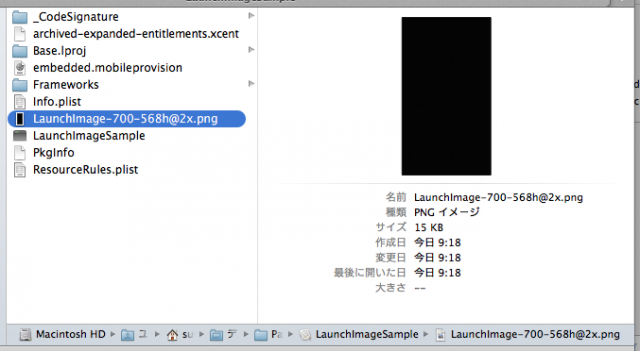
次に、前回試したときと同様に、IPA に書き出して解凍してパッケージの中を覗いてみました。
変化なし! これまでと同様に [email protected] というような形式で書き出されています。
まとめ
ということで、iOS 8 でも、これまでと同じように Launch Image を参照できる ということがわかりました。最後に、Swift バージョンのコードを掲載しておきます。
func launchImage() -> UIImage {
switch UIDevice.currentDevice().userInterfaceIdiom {
case .Pad:
if UIApplication.sharedApplication().statusBarOrientation == UIInterfaceOrientation.Portrait
|| UIApplication.sharedApplication().statusBarOrientation == UIInterfaceOrientation.PortraitUpsideDown {
return UIImage(named: "LaunchImage-700-Portrait")
} else {
return UIImage(named: "LaunchImage-700-Landscape")
}
case .Phone:
if (UIScreen.mainScreen().bounds.size.height > 480.0) {
return UIImage(named: "LaunchImage-700-568h")
} else {
return UIImage(named: "LaunchImage-700")
}
case .Unspecified:
return UIImage(named: "LaunchImage-700")
}
}
iPhone と iPad の判定や、デバイスの Orientation 判定のマクロがないので、マクロで定義されていたコードをそのまま Swift に置き換えています。